VSCode 配置指南
截图预览

配置文件 .vscode
json
{
// ========== Visuals ==========
"editor.cursorSmoothCaretAnimation": "on",
"editor.guides.bracketPairs": "active",
// "editor.lineNumbers": "interval",
"editor.detectIndentation": false,
"editor.wordWrap": "on",
"editor.minimap.enabled": true,
"workbench.preferredDarkColorTheme": "Default Dark Modern",
"editor.renderControlCharacters": true,
"editor.renderWhitespace": "boundary",
"editor.bracketPairColorization.independentColorPoolPerBracketType": true,
// "window.zoomLevel": -1,
"window.autoDetectColorScheme": true,
"workbench.productIconTheme": "fluent-icons",
"workbench.editor.tabActionLocation": "right",
"workbench.list.smoothScrolling": true,
"workbench.sideBar.location": "left",
"workbench.startupEditor": "newUntitledFile",
"workbench.tree.expandMode": "singleClick",
"workbench.tree.indent": 10,
// "workbench.colorCustomizations": {
// // "activityBarBadge.background": "#84FFFF",
// "list.activeSelectionForeground": "#84FFFF",
// "list.inactiveSelectionForeground": "#84FFFF",
// "list.highlightForeground": "#84FFFF",
// "scrollbarSlider.activeBackground": "#84FFFF50",
// "editorSuggestWidget.highlightForeground": "#84FFFF",
// "textLink.foreground": "#84FFFF",
// "progressBar.background": "#84FFFF",
// "pickerGroup.foreground": "#84FFFF",
// "tab.activeBorder": "#84FFFF",
// "notificationLink.foreground": "#84FFFF",
// "editorWidget.resizeBorder": "#84FFFF",
// "editorWidget.border": "#84FFFF",
// "settings.modifiedItemIndicator": "#84FFFF",
// "settings.headerForeground": "#84FFFF",
// "panelTitle.activeBorder": "#84FFFF",
// "breadcrumb.activeSelectionForeground": "#84FFFF",
// "menu.selectionForeground": "#84FFFF",
// "menubar.selectionForeground": "#84FFFF",
// "editor.findMatchBorder": "#84FFFF",
// "selection.background": "#84FFFF40",
// },
// ========== Editor ==========
"debug.onTaskErrors": "debugAnyway",
"diffEditor.ignoreTrimWhitespace": false,
"editor.wordSeparators": "`~!@#%^&*()=+[{]}\\|;:'\",.<>/?",
"editor.find.addExtraSpaceOnTop": false,
"editor.inlineSuggest.enabled": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.suggestSelection": "first",
"editor.tabSize": 2,
"editor.unicodeHighlight.invisibleCharacters": false,
"editor.stickyScroll.enabled": true,
"editor.hover.sticky": true,
"editor.linkedEditing": true,
"editor.codeActionsOnSave": {
"source.fixAll": "never",
"source.fixAll.eslint": "explicit",
"source.organizeImports": "never"
},
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"files.insertFinalNewline": true,
"files.simpleDialog.enable": true,
"git.autofetch": true,
"git.confirmSync": false,
"git.enableSmartCommit": true,
"git.untrackedChanges": "separate",
"terminal.integrated.profiles.windows": {
"GitBash": {
"path": "C:\\Program Files\\Git\\bin\\bash.exe"
}
},
"terminal.integrated.defaultProfile.windows": "GitBash",
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.fontWeight": "300",
// "terminal.integrated.fontFamily": "Meslo LG L for Powerline",
"terminal.integrated.persistentSessionReviveProcess": "never",
"terminal.integrated.tabs.enabled": true,
"workbench.editor.closeOnFileDelete": true,
"workbench.editor.highlightModifiedTabs": true,
"workbench.editor.limit.enabled": true,
"workbench.editor.limit.perEditorGroup": true,
"workbench.editor.limit.value": 20,
"search.exclude": {
"**/*.snap": true,
"**/*.svg": true,
"**/.git": true,
"**/.github": false,
"**/.nuxt": true,
"**/.output": true,
"**/.pnpm": true,
"**/.vscode": true,
"**/.yarn": true,
"**/assets": true,
"**/bower_components": true,
"**/dist/**": true,
"**/logs": true,
"**/node_modules": true,
"**/out/**": true,
"**/package-lock.json": true,
"**/pnpm-lock.yaml": true,
"**/public": true,
"**/temp": true,
"**/yarn.lock": true,
"**/CHANGELOG*": true,
"**/LICENSE*": true,
},
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.env.development": "env",
"*.env.production": "env"
},
// ========== Global Level Config, needs to put in User Settings ==========
"window.dialogStyle": "custom",
"window.nativeTabs": true, // this is great, macOS only
"window.title": "${rootName}", // this make tabs more readable
"window.titleBarStyle": "custom",
"extensions.autoUpdate": "onlyEnabledExtensions",
"cSpell.allowCompoundWords": true,
"cSpell.language": "en,en-US",
"cSpell.userWords": [
"cdlab996",
"gotabit",
"mgcloud",
"wudi"
],
"github.copilot.enable": {
"*": true,
"plaintext": false,
"markdown": true,
"scminput": false
},
"github.copilot.nextEditSuggestions.enabled": true,
"gitlens.codeLens.authors.enabled": false,
"gitlens.codeLens.enabled": false,
"gitlens.codeLens.recentChange.enabled": false,
"gitlens.menus": {
"editor": {
"blame": false,
"clipboard": true,
"compare": true,
"history": false,
"remote": false
},
"editorGroup": {
"blame": true,
"compare": false
},
"editorTab": {
"clipboard": true,
"compare": true,
"history": true,
"remote": true
},
"explorer": {
"clipboard": true,
"compare": true,
"history": true,
"remote": true
},
"scm": {
"authors": true
},
"scmGroup": {
"compare": true,
"openClose": true,
"stash": true
},
"scmGroupInline": {
"stash": true
},
"scmItem": {
"clipboard": true,
"compare": true,
"history": true,
"remote": false,
"stash": true
}
},
"gitlens.ai.model": "vscode",
"gitlens.ai.vscode.model": "copilot:claude-3.7-sonnet",
"svg.preview.mode": "svg",
// ========== Prettier Config ==========
"prettier.enable": false,
"prettier.singleQuote": true,
"prettier.printWidth": 90,
"prettier.proseWrap": "preserve",
"prettier.endOfLine": "auto",
"prettier.tabWidth": 2,
"prettier.trailingComma": "es5",
"prettier.useTabs": true,
"prettier.requirePragma": false,
"prettier.jsxSingleQuote": true,
"prettier.semi": false,
"prettier.bracketSpacing": true,
"prettier.htmlWhitespaceSensitivity": "css",
"prettier.quoteProps": "as-needed",
"prettier.arrowParens": "always",
"prettier.insertPragma": false,
"prettier.bracketSameLine": false,
"prettier.vueIndentScriptAndStyle": false,
// ========== File Nesting ==========
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
"explorer.fileNesting.patterns": {
"*.js": "$(capture).js.map, $(capture).*.js, $(capture)_*.js",
"*.jsx": "$(capture).js, $(capture).*.jsx, $(capture)_*.js, $(capture)_*.jsx",
"*.mjs": "$(capture).mjs.map, $(capture).*.mjs, $(capture)_*.mjs",
// "*.ts": "$(capture).test.ts, $(capture).test.tsx",
// "*.tsx": "$(capture).test.ts, $(capture).test.tsx",
"*.ts": "$(capture).js, $(capture).d.ts.map, $(capture).*.ts, $(capture)_*.js, $(capture)_*.ts",
"*.tsx": "$(capture).ts, $(capture).*.tsx, $(capture)_*.ts, $(capture)_*.tsx",
"*.vue": "$(capture).*.ts, $(capture).*.js, $(capture).story.vue",
// "*.env": "$(capture).env.*",
".env": "*.env, .env.*, .envrc, env.d.ts",
".gitignore": ".gitattributes, .gitmodules, .gitmessage, .mailmap, .git-blame*",
"CHANGELOG.md": "CHANGELOG*",
// "package.json": "pnpm-lock.yaml,pnpm-workspace.yaml,LICENSE,.gitattributes,.gitignore,.gitpod.yml,CNAME,.npmrc,.browserslistrc",
"nuxt.config.*": ".babelrc*, .codecov, .cssnanorc*, .envrc, .htmlnanorc*, .lighthouserc.*, .mocha*, .postcssrc*, .terserrc*, api-extractor.json, ava.config.*, babel.config.*, contentlayer.config.*, cssnano.config.*, cypress.*, formkit.config.*, formulate.config.*, histoire.config.*, htmlnanorc.*, jasmine.*, jest.config.*, jsconfig.*, karma*, lighthouserc.*, playwright.config.*, postcss.config.*, puppeteer.config.*, rspack.config.*, svgo.config.*, tailwind.config.*, tsconfig.*, tsdoc.*, uno.config.*, unocss.config.*, vitest.config.*, webpack.config.*, windi.config.*",
"package.json": ".browserslist*, .circleci*, .commitlint*, .cz-config.js, .czrc, .dlint.json, .dprint.json, .editorconfig, .eslint*, .firebase*, .flowconfig, .github*, .gitlab*, .gitpod*, .huskyrc*, .jslint*, .lintstagedrc*, .markdownlint*, .node-version, .nodemon*, .npm*, .nvmrc, .pm2*, .pnp.*, .pnpm*, .prettier*, .releaserc*, .sentry*, .simple-git-hooks*, .stackblitz*, .styleci*, .stylelint*, .tazerc*, .textlint*, .tool-versions, .travis*, .versionrc*, .vscode*, .watchman*, .xo-config*, .yamllint*, .yarnrc*, Procfile, apollo.config.*, appveyor*, azure-pipelines*, bower.json, build.config.*, commitlint*, crowdin*, dangerfile*, dlint.json, dprint.json, eslint*, firebase.json, grunt*, gulp*, jenkins*, lerna*, lint-staged*, nest-cli.*, netlify*, nodemon*, npm-shrinkwrap.json, nx.*, package-lock.json, package.nls*.json, phpcs.xml, pm2.*, pnpm*, prettier*, pullapprove*, pyrightconfig.json, release-tasks.sh, release.config.*, renovate*, rollup.config.*, rspack*, simple-git-hooks*, stylelint*, tslint*, tsup.config.*, turbo*, typedoc*, unlighthouse*, vercel*, vetur.config.*, webpack*, workspace.json, xo.config.*, yarn*",
".eslintrc.cjs": ".eslintignore,.prettierignore,.stylelintignore,.commitlintrc.*,.prettierrc.*,.stylelintrc.*,.editorconfig*",
"readme*": "authors, backers*, changelog*, citation*, code_of_conduct*, codeowners, contributing*, contributors, copying, credits, governance.md, history.md, license*, maintainers, readme*, security.md, sponsors*",
"shims.d.ts": "*.d.ts",
"vite.config.*": ".babelrc*, .codecov, .cssnanorc*, .envrc, .htmlnanorc*, .lighthouserc.*, .mocha*, .postcssrc*, .terserrc*, api-extractor.json, ava.config.*, babel.config.*, contentlayer.config.*, cssnano.config.*, cypress.*, formkit.config.*, formulate.config.*, histoire.config.*, htmlnanorc.*, jasmine.*, jest.config.*, jsconfig.*, karma*, lighthouserc.*, playwright.config.*, postcss.config.*, puppeteer.config.*, rspack.config.*, svgo.config.*, tailwind.config.*, tsconfig.*, tsdoc.*, uno.config.*, unocss.config.*, vitest.config.*, webpack.config.*, windi.config.*",
"vue.config.*": ".babelrc*, .codecov, .cssnanorc*, .envrc, .htmlnanorc*, .lighthouserc.*, .mocha*, .postcssrc*, .terserrc*, api-extractor.json, ava.config.*, babel.config.*, contentlayer.config.*, cssnano.config.*, cypress.*, formkit.config.*, formulate.config.*, histoire.config.*, htmlnanorc.*, jasmine.*, jest.config.*, jsconfig.*, karma*, lighthouserc.*, playwright.config.*, postcss.config.*, puppeteer.config.*, rspack.config.*, svgo.config.*, tailwind.config.*, tsconfig.*, tsdoc.*, uno.config.*, unocss.config.*, vitest.config.*, webpack.config.*, windi.config.*",
},
"tabnine.experimentalAutoImports": true,
"security.workspace.trust.untrustedFiles": "open",
"liveServer.settings.host": "127.0.0.1",
"liveServer.settings.donotShowInfoMsg": true,
"remote.autoForwardPortsSource": "hybrid",
"remote.SSH.remotePlatform": {
"39.102.202.77": "linux",
"8.143.198.143": "linux",
"192.168.31.61": "linux",
"8.218.185.194": "linux",
"8.218.195.235": "linux",
"47.76.38.200": "linux",
"localhost": "linux",
"8.217.252.180": "linux",
"8.217.97.92": "linux",
"8.217.234.142": "linux",
"8.217.1.150": "linux",
"chenghuishop.com": "linux",
"rng99.com": "linux",
"bt.chenghuishop.com": "linux",
"211.72.152.176": "linux",
"94.74.122.144": "linux",
"35.194.251.251": "linux",
"47.76.72.23": "linux"
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
},
"[vue]": {
"editor.defaultFormatter": "Vue.volar"
},
"python.analysis.typeCheckingMode": "basic",
"dart.flutterSdkPath": "C:\\wudi\\flutter",
}json
{
"recommendations": [
"aaron-bond.better-comments",
"antfu.unocss",
"bierner.color-info",
"bradlc.vscode-tailwindcss",
"chakrounanas.turbo-console-log",
"christian-kohler.npm-intellisense",
"dart-code.dart-code",
"dart-code.flutter",
"davidanson.vscode-markdownlint",
"dbaeumer.vscode-eslint",
"docker.docker",
"donjayamanne.githistory",
"dsznajder.es7-react-js-snippets",
"eamodio.gitlens",
"ecmel.vscode-html-css",
"editorconfig.editorconfig",
"esbenp.prettier-vscode",
"formulahendry.code-runner",
"github.copilot",
"github.copilot-chat",
"golang.go",
"irongeek.vscode-env",
"jock.svg",
"kisstkondoros.vscode-gutter-preview",
"lokalise.i18n-ally",
"miguelsolorio.fluent-icons",
"mkxml.vscode-filesize",
"ms-azuretools.vscode-containers",
"ms-azuretools.vscode-docker",
"ms-ceintl.vscode-language-pack-zh-hans",
"ms-python.debugpy",
"ms-python.python",
"ms-python.vscode-pylance",
"ms-vscode-remote.remote-containers",
"ms-vscode-remote.remote-ssh",
"ms-vscode-remote.remote-ssh-edit",
"ms-vscode-remote.remote-wsl",
"ms-vscode-remote.vscode-remote-extensionpack",
"ms-vscode.remote-explorer",
"ms-vscode.remote-server",
"prisma.prisma",
"ritwickdey.liveserver",
"rust-lang.rust-analyzer",
"saoudrizwan.claude-dev",
"streetsidesoftware.code-spell-checker",
"stylelint.vscode-stylelint",
"techer.open-in-browser",
"usernamehw.errorlens",
"vue.volar",
"wakatime.vscode-wakatime",
"wix.vscode-import-cost",
"xabikos.javascriptsnippets",
"yzhang.markdown-all-in-one"
]
}快速导出已安装扩展
bash
echo '{"recommendations":['$(code --list-extensions | sed 's/^/"/;s/$/",/g')']}' > extensions.jsonbash
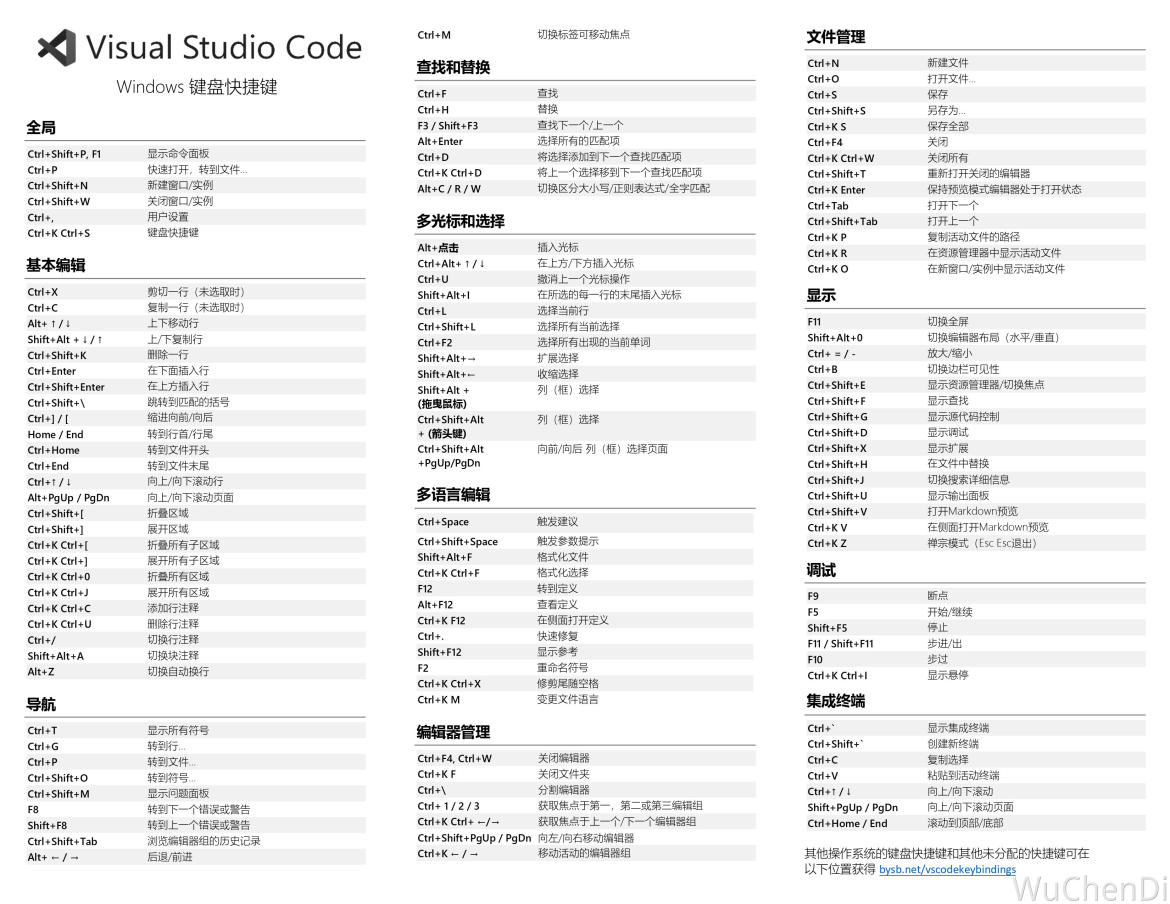
code --list-extensions | ForEach-Object {"code --install-extension $_"} > extensions.ps1快捷键参考
Windows 快捷键
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf

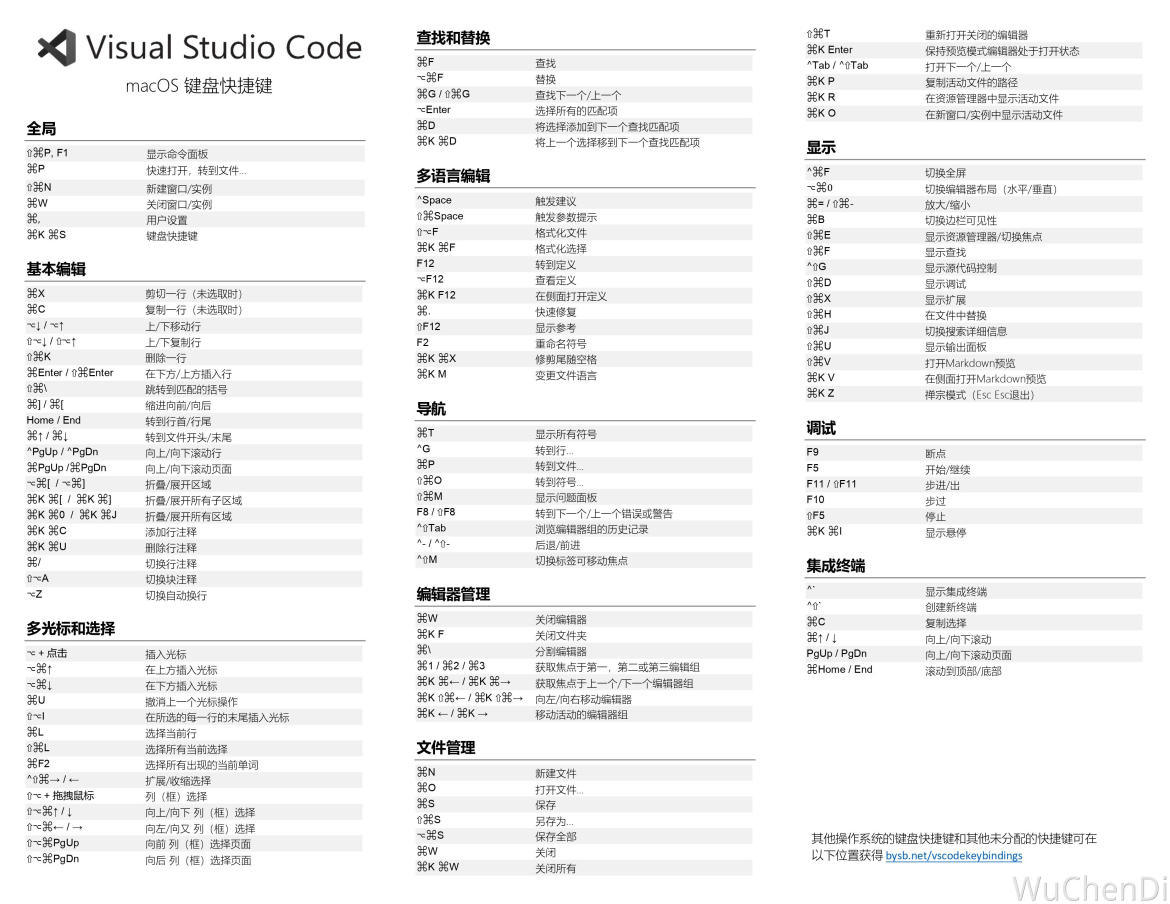
macOS 快捷键
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf

终端配置
macOS 使用 iTerm2 + Powerline 字体
配置步骤:
安装 Powerline 字体
bash# 安装 Meslo LG L for Powerline brew tap homebrew/cask-fonts brew install --cask font-meslo-lg-nerd-font配置 iTerm2
- 打开 iTerm2 → Preferences → Profiles → Text
- 设置字体为 "Meslo LG L for Powerline"
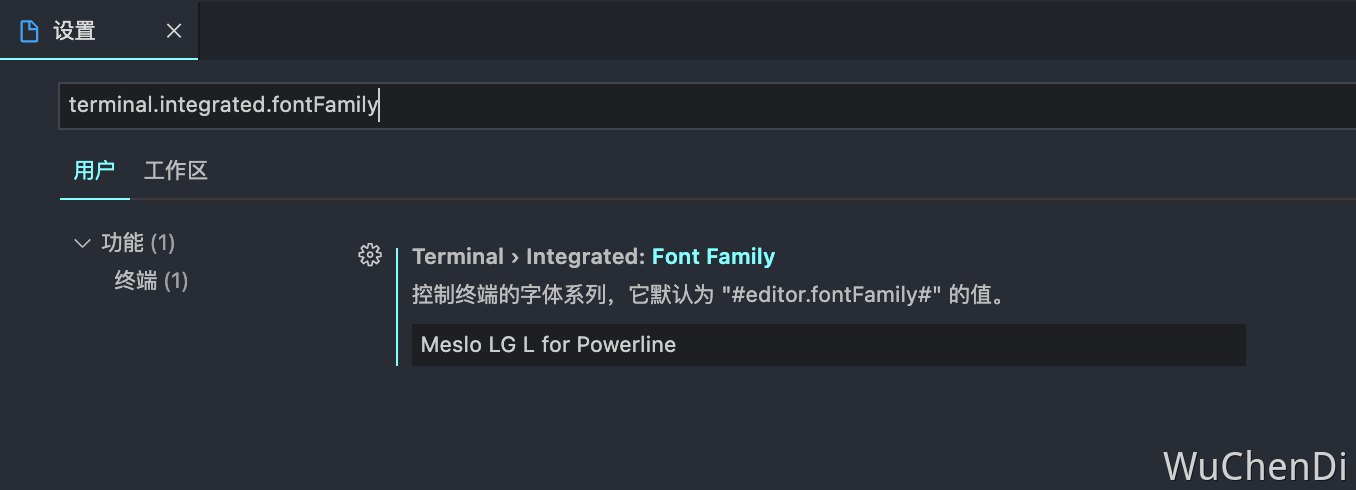
配置 VSCode 终端
json"terminal.integrated.fontFamily": "Meslo LG L for Powerline"


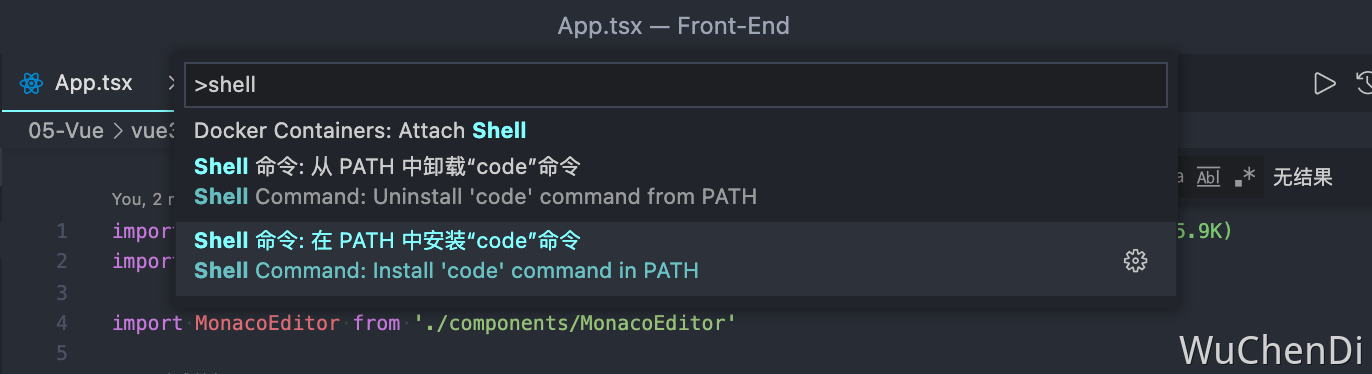
命令行打开 VSCode
设置方法:
- 打开 VSCode
- 按
⌘ + Shift + P(macOS) 或Ctrl + Shift + P(Windows) - 输入
shell command - 选择 "Shell Command: Install 'code' command in PATH"
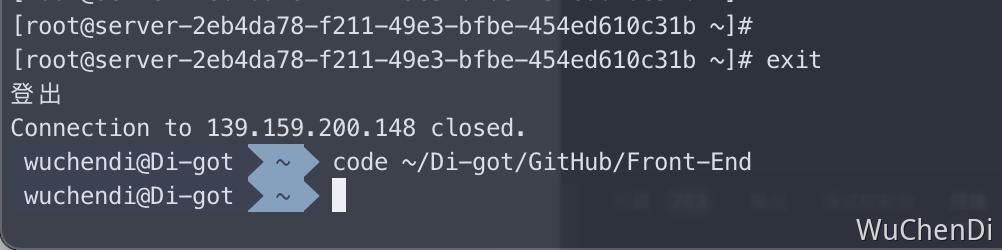
使用示例:
bash
# 在当前目录打开 VSCode
code .
# 打开指定文件夹
code ~/Projects/my-project
# 打开指定文件
code index.html
# 比较两个文件
code --diff file1.js file2.js

远程开发
SSH 配置
配置文件位置: ~/.ssh/config
bash
# 示例配置
Host myserver
HostName 192.168.1.105
Port 31419
User root
IdentityFile ~/.ssh/id_rsa
Host production
HostName 8.143.198.143
Port 22
User root连接服务器:
bash
# 使用配置别名连接
ssh myserver
# 直接连接
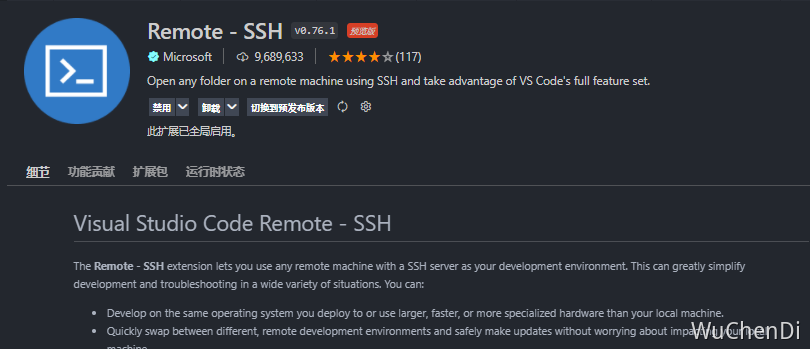
ssh root@192.168.1.105 -p 31419使用 Remote-SSH 插件
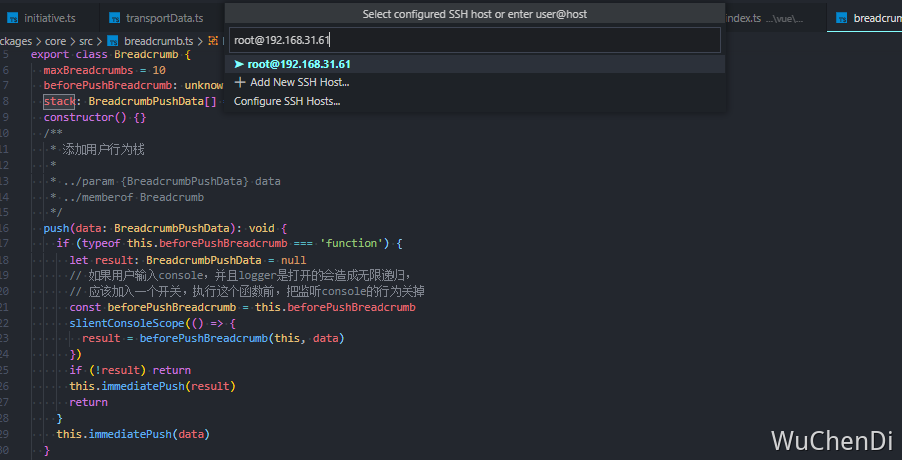
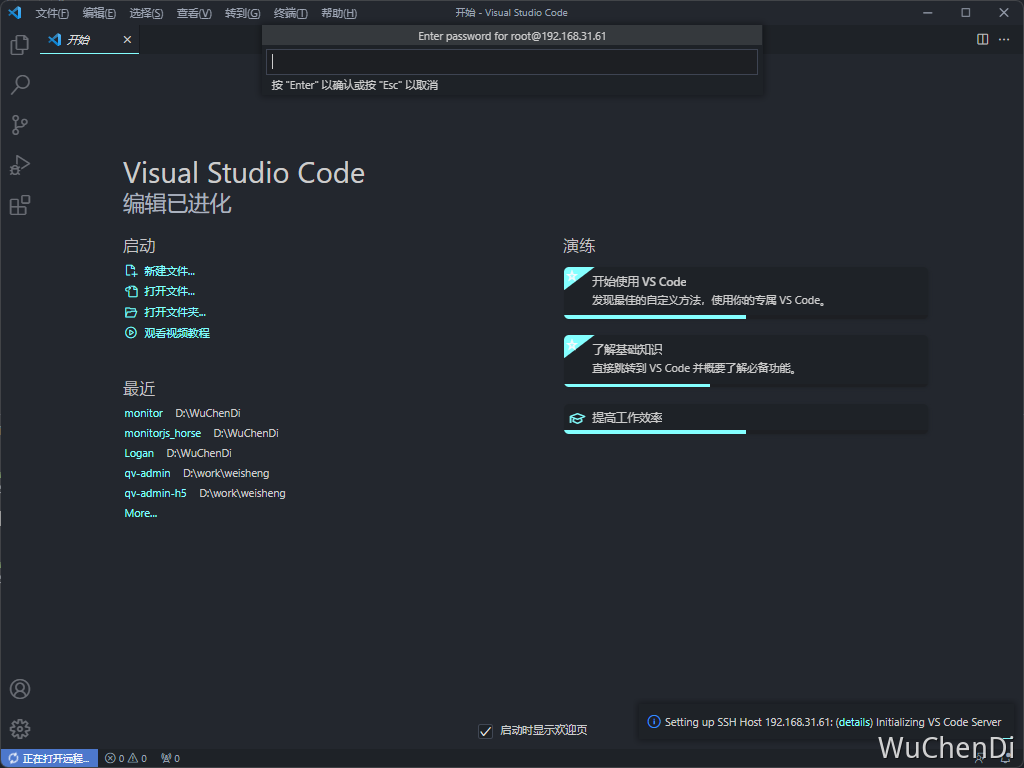
安装与使用:
安装扩展
- 搜索并安装 "Remote - SSH" 扩展
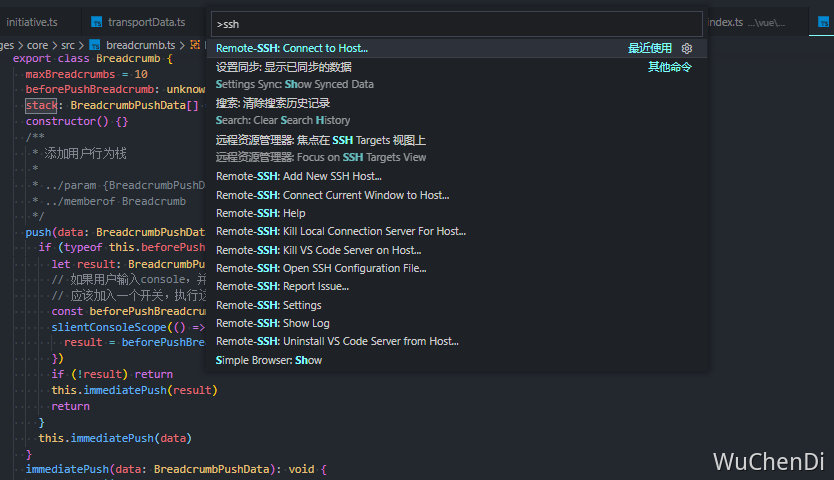
连接步骤
- 点击左下角绿色图标
- 选择 "Connect to Host..."
- 选择或输入服务器地址
- 等待连接建立
配置远程平台
json"remote.SSH.remotePlatform": { "192.168.1.105": "linux", "8.143.198.143": "linux" }开发流程
- 连接成功后,直接在远程服务器上打开项目
- 所有操作(编辑、调试、终端)都在远程执行
- 本地安装的扩展会自动同步到远程




常用功能:
- 📁 远程文件浏览
- 🖥️ 远程终端
- 🔍 远程搜索
- 🐛 远程调试
- 📦 端口转发