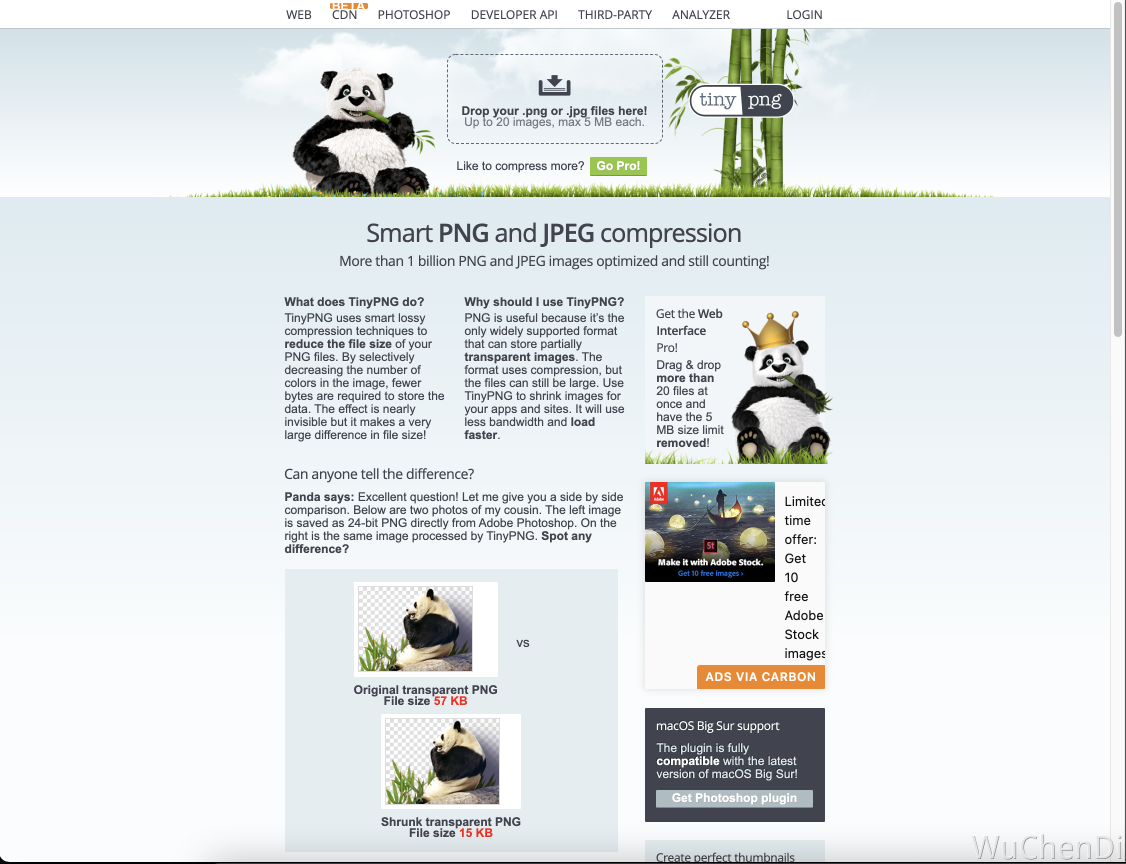
在线图片压缩
TinyPNG

Squoosh

生成随机图片

地图数据

CDN
bootcdn

cdnjs

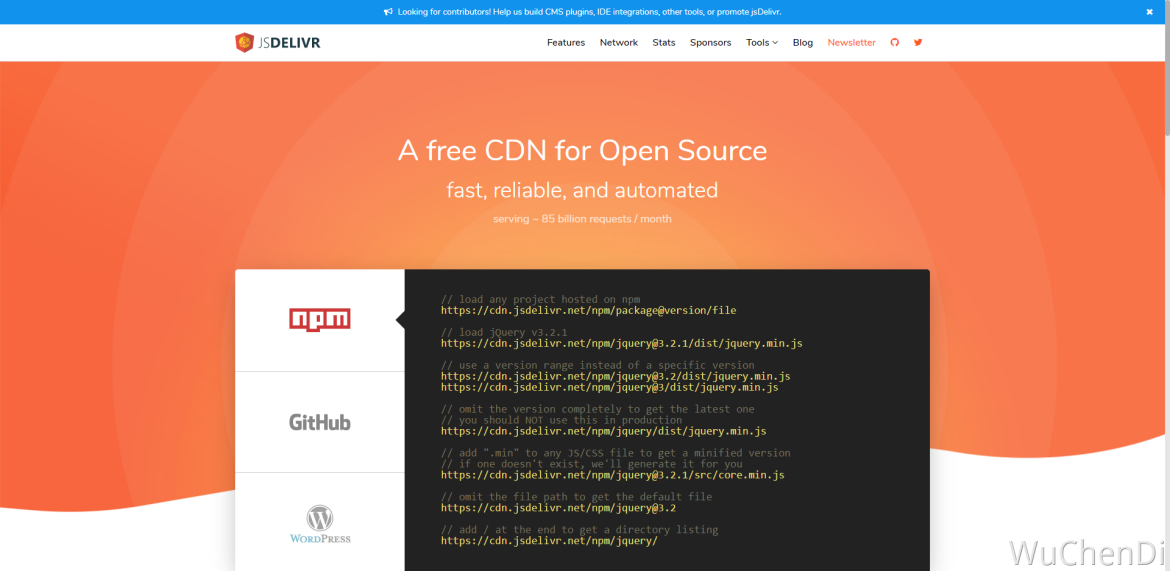
jsdelivr

在线coding
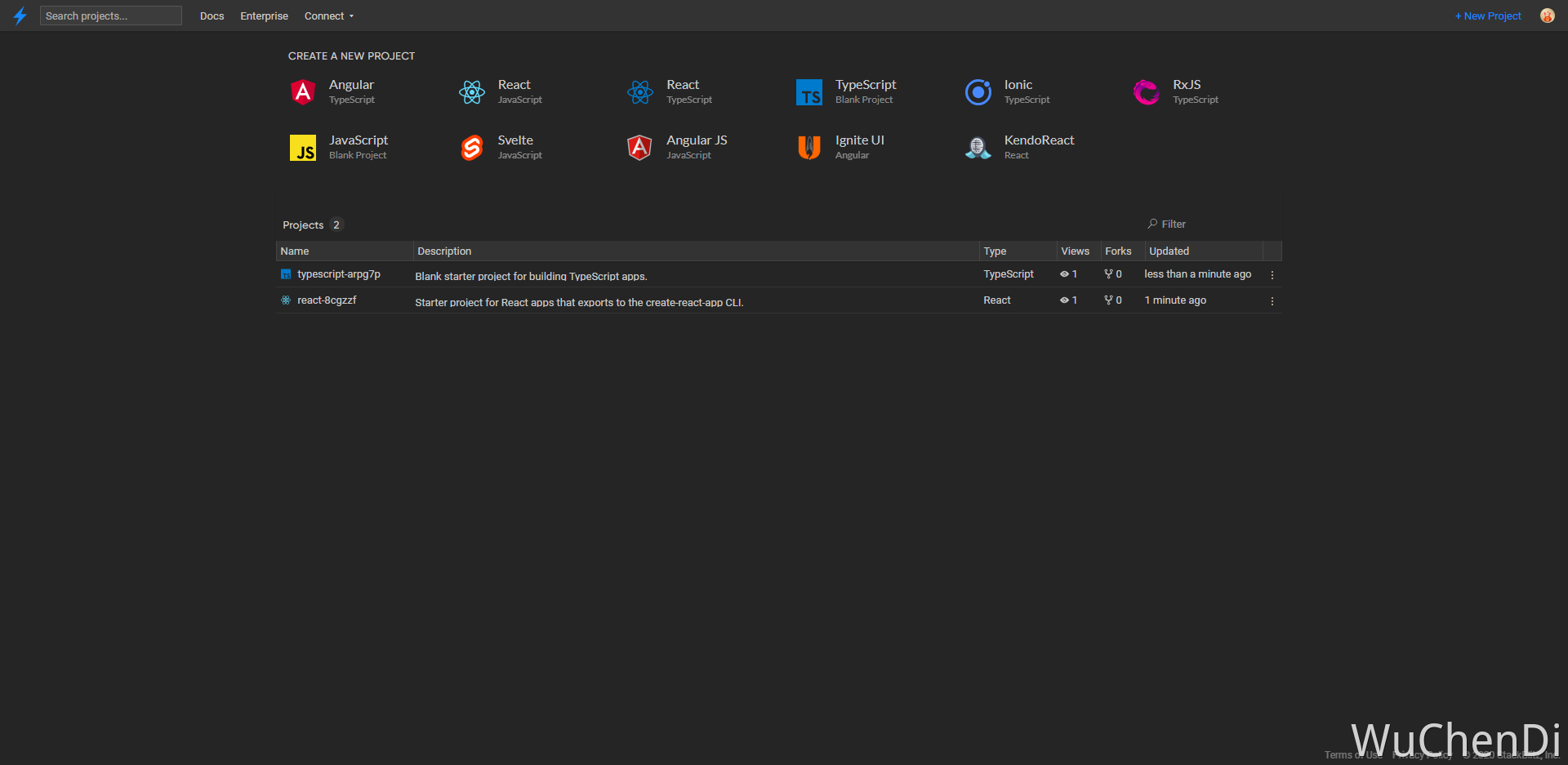
stackblitz

jsbin

正则 - iHateRegex

DevDocs
Web 开发技术文档

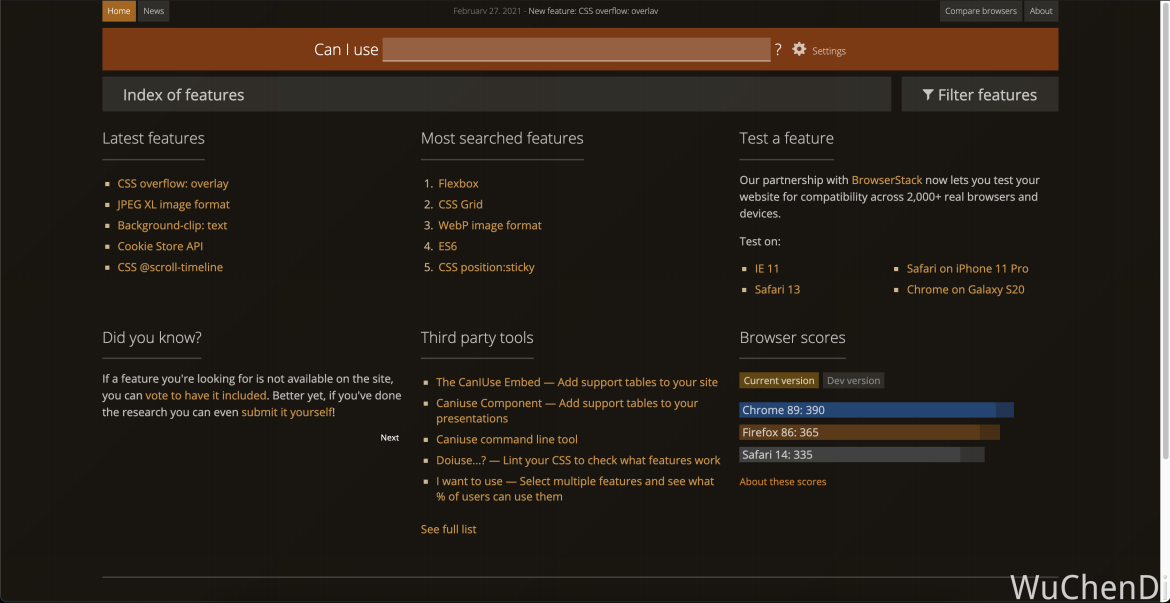
前端兼容性自查工具(caniuse)

变量命名神器(codelf)

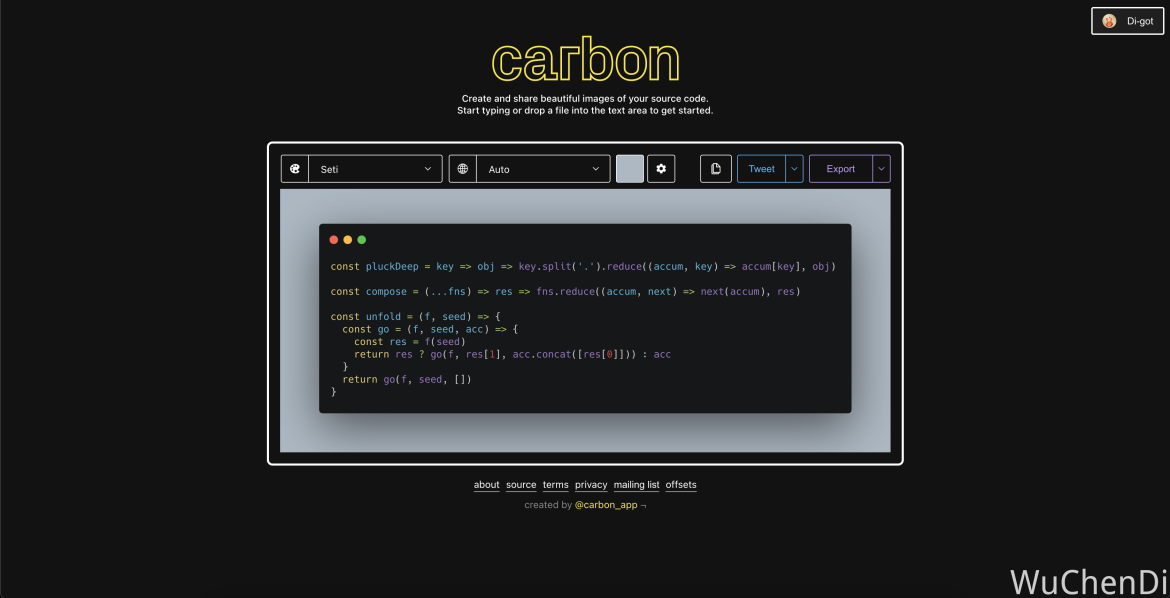
carbon - 一个能生成漂亮的代码分享图的在线工具

CSS在线三角代码生成器(链接)

草料二维码(链接)

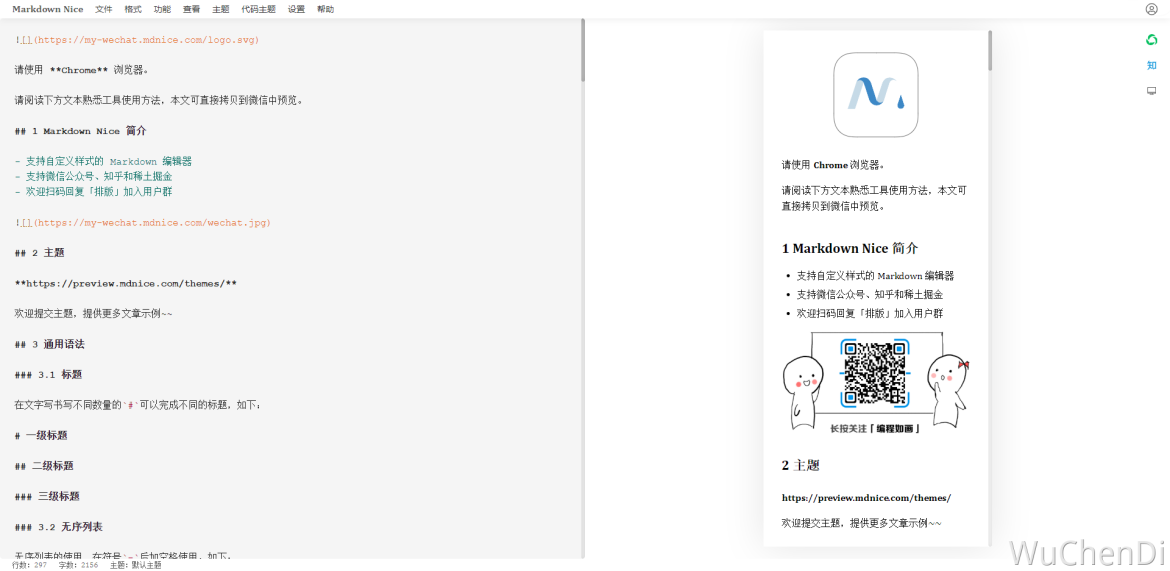
Markdown 排版(https://mdnice.com/)

Emoji表情大全(链接)

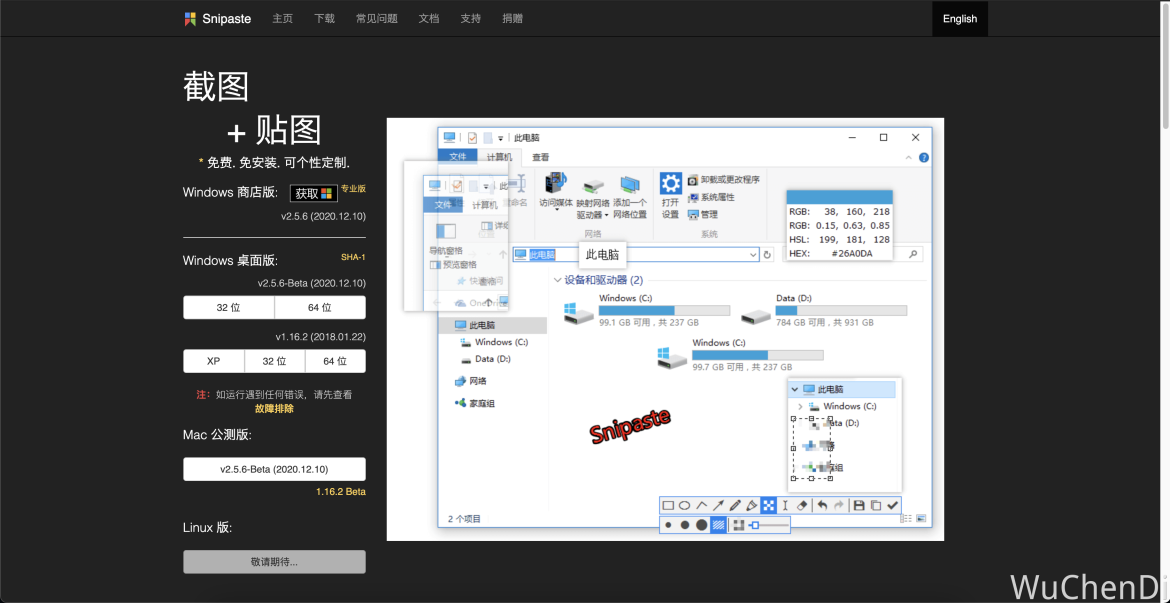
一款截图贴图软件:Snipaste

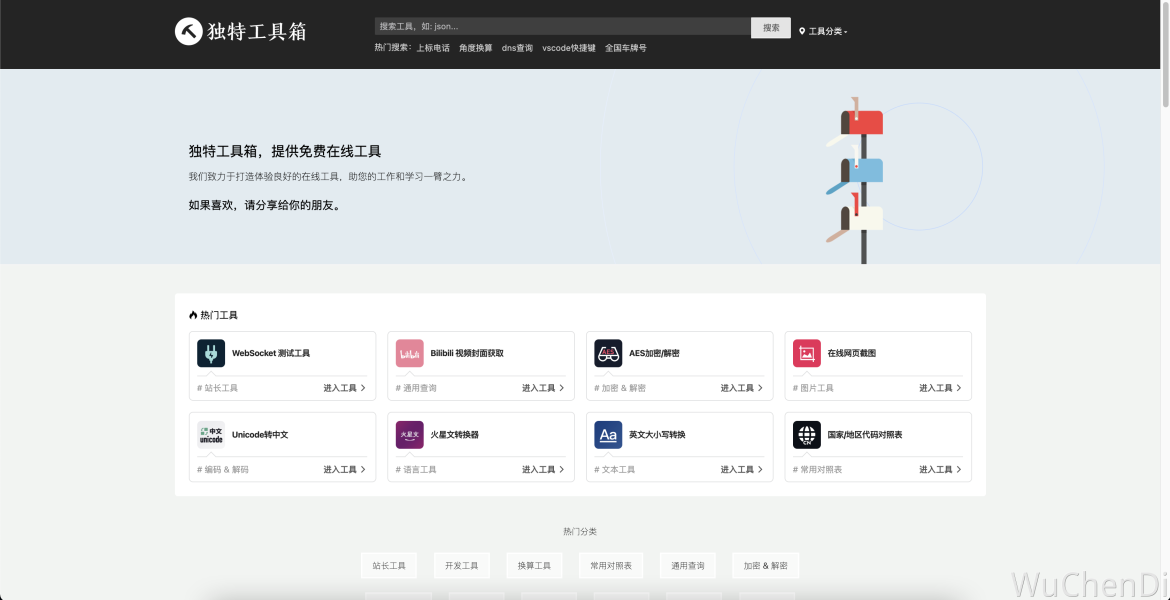
免费在线工具集合:独特工具箱

搜索
DogeDoge
不可用了

免费的 SVG 插图
Undraw

Error 404

印象中文(docschina)

Tampermonkey(油猴Chrome扩展)
脚本大全:https://greasyfork.org/zh-CN/scripts
扩展crx文件提取
链接:https://pan.baidu.com/s/19iiVW4ZmN0eNouhit1EnBg
提取码:v1at
Devhints 开发速查